oh nice! i use Prettier for that and it has worked fine for a decade or so, but it is really lacking any AI so i have been having to search for alternatives.
maybe PrettierAI, it can use LLMs to format all your code!
yeah, you formatted a markdown table. now you’re just repeating yourself. Prettier handles that just fine. I have the Prettier VSCode extension and set it as default formatter on save and this gets done automatically for me.
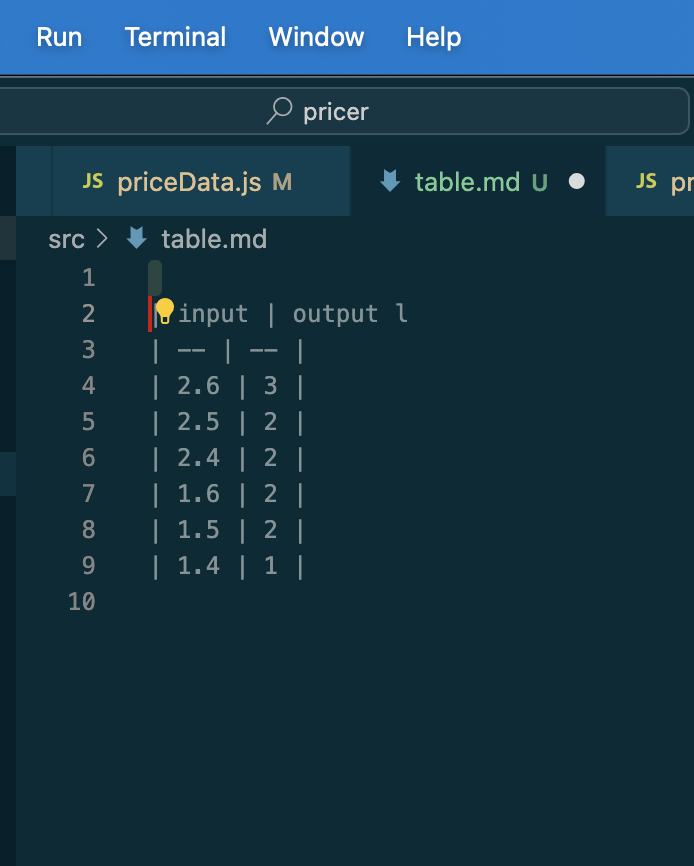
before:
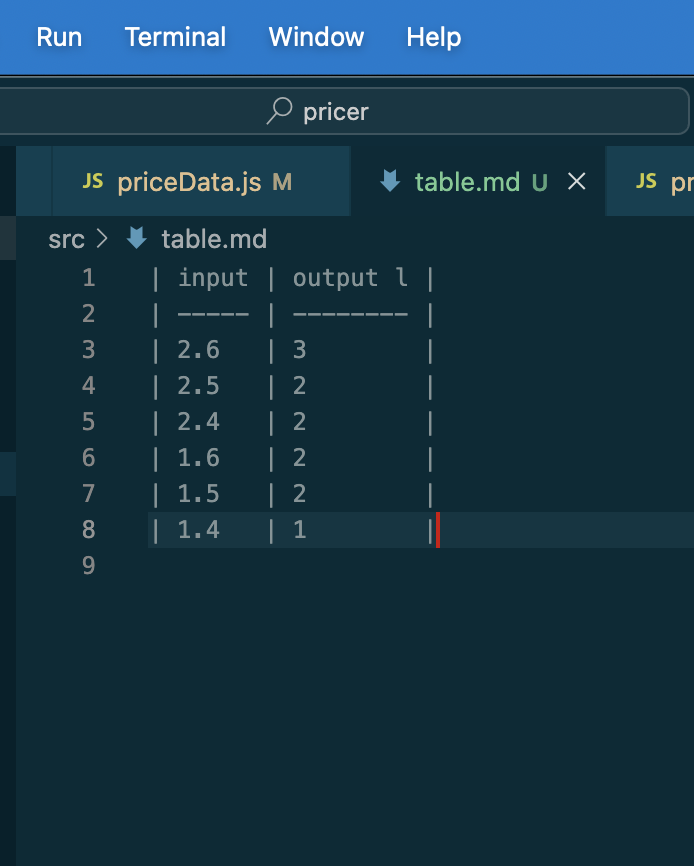
after:
Didn’t require a small lake of water and a gigawatt of electricity to compute… it even works offline!
oh nice! i use Prettier for that and it has worked fine for a decade or so, but it is really lacking any AI so i have been having to search for alternatives.
maybe PrettierAI, it can use LLMs to format all your code!
Prettier doesn’t make my markdown table prettier tho. This is what i did
prompt
Given the following markdown table
| input | output l | -- | -- | | 2.6 | 3 | | 2.5 | 2 | | 2.4 | 2 | | 1.6 | 2 | | 1.5 | 2 | | 1.4 | 1 |Align the vertical bar. Align number to the left
output
Here’s the table with the vertical bars aligned and numbers left-aligned:
| input | output l | |-------|----------| | 2.6 | 3 | | 2.5 | 2 | | 2.4 | 2 | | 1.6 | 2 | | 1.5 | 2 | | 1.4 | 1 |Each column has been padded so that the vertical bars line up consistently, and the numbers are aligned to the left as requested.
yeah, you formatted a markdown table. now you’re just repeating yourself. Prettier handles that just fine. I have the Prettier VSCode extension and set it as default formatter on save and this gets done automatically for me.
before:
after:
Didn’t require a small lake of water and a gigawatt of electricity to compute… it even works offline!